WordPressで複数の投稿ページを持つ方法 その4(ラスト)
「カスタム投稿でカテゴリとタグを使う」
WordPressでは、通常投稿でもカスタム投稿でも、カテゴリとタグを使うことができます。
ただしタグクラウド等で記事を取得しようとすると、通常投稿しか取得されません。
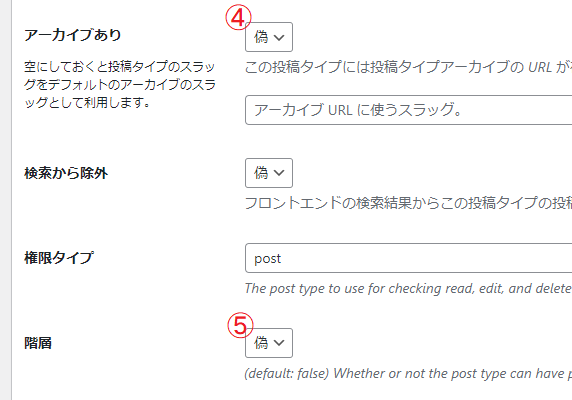
設定ファイルを少しだけ編集することで、カスタム投稿もカテゴリやタグから取得できるようになります。
事前準備
FTPクライアントソフトを使ってサーバにアクセスし、WordPressの設定用phpファイルを編集できる状態にします。
対象のphpファイルは、/wp-contentディレクトリ下、使用しているテンプレート名前ディレクトリに入っています。
FTP接続する方法については、説明を省略します。
Custom Post Type UIの設定
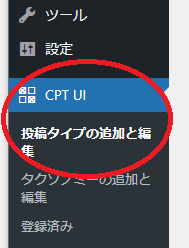
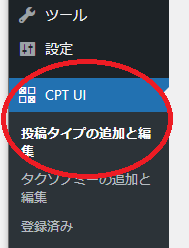
WordPressダッシュボードのメニュー>「CPT UI」>「投稿タイプの追加と編集」を選択します。

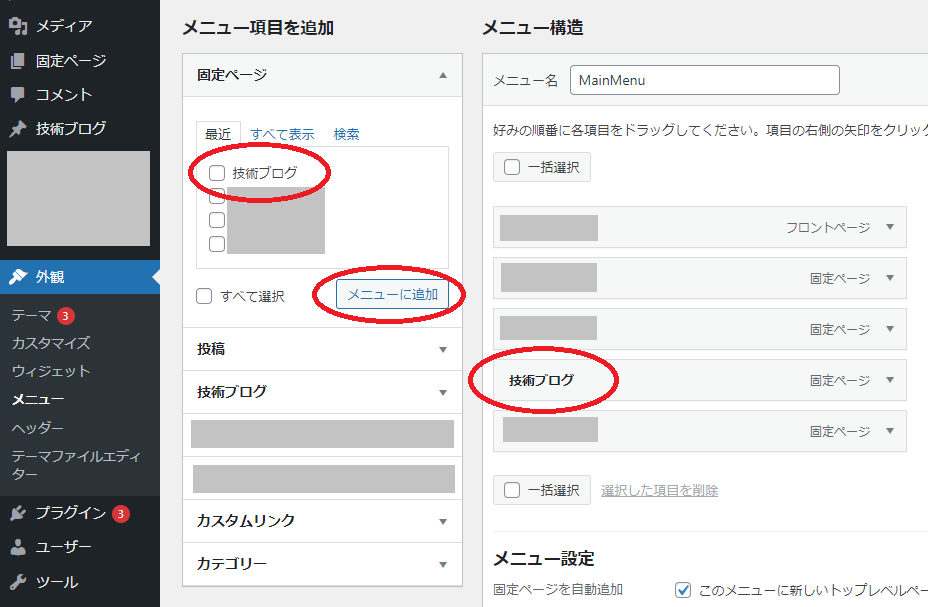
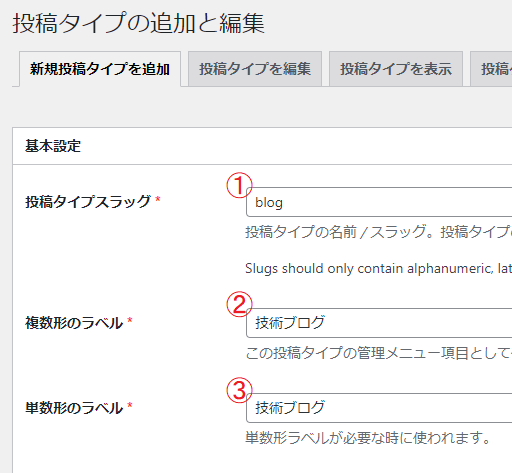
「投稿タイプを編集」タブで、使いたい投稿タイプを選択する。
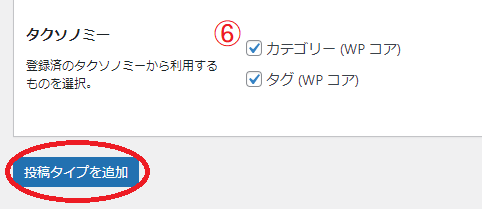
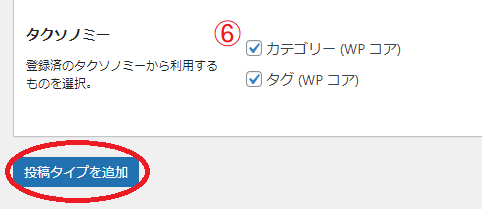
一番下の「タクソノミー」欄で、カテゴリー(WPコア)とタグ(WPコア)のチェックを入れます。

この2つはWordPressで最初から備わっているものです。
オリジナルの識別子をカスタマイズして作ることもできますが、今回は標準のカテゴリやタグを使うので、いま表示されている2つのチェックを入れましょう。
functions.phpへの追記
テーマ全体の設定を行う「functions.php」というファイルの末尾に、以下のように追記します。
function use_category_tag( $query ) {
if( is_admin() || !$query->is_main_query() ) {
return;
}
if( $query->is_category() || $query->is_tag() ) {
$query->set( "post_type", array( "post", "設定したスラッグ名" ) );
return;
}
}
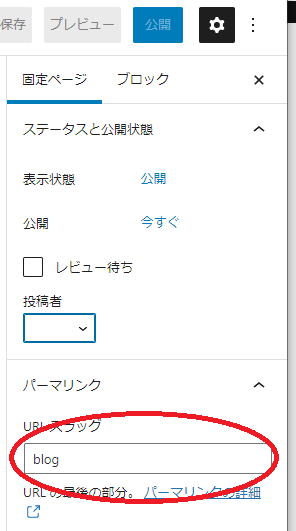
add_action( "pre_get_posts", "use_category_tag" );上記の”設定したスラッグ名”は、カテゴリとタグを使いたいカスタム投稿タイプのスラッグ名です。例では「blog」とします。
これで、標準のカテゴリとタグを使う準備は出来ました。
記事にカテゴリとタグを表示する
最後に、記事の先頭や末尾にカテゴリやタグを記載する方法を解説します。
こうすれば、記事を読んだ時に、関連記事でフィルタリングしてまとめて読むなど、ブログとしての利便性が良くなります。
カスタム投稿用の、一覧表示と個別表示のphpファイルを開きます。
例では「archive-blog.php」と「single-blog.php」とします。
ファイル内に、whileループで記事毎の処理を行う箇所があります。
the_post();
get_template_part( "template-parts/post/content", get_post_format() );という文が、記事の内容を展開している行になります。
この行のすぐ上または下に、以下の内容を追記します。
/*add category*/
echo 'カテゴリ:';
$categories = get_the_category();
foreach( $categories as $category ){
echo '<a href="' . get_category_link( $category->term_id ) . '">' . $category->name . ' </a>';
}
echo '</br>';
/*add tag*/
echo 'タグ:';
$posttags = get_the_tags();
if( $posttags ){
foreach ( $posttags as $tag ) {
echo '<a href="' . get_tag_link( $tag->term_id ) . '">' . $tag->name . ' </a>';
}
}
echo '</br>';これで、記事の先頭または末尾にカテゴリとタグが表示されます。
それぞれはリンクになっており、クリックする事でカテゴリ検索/タグ検索が行えます。
カテゴリやタグを表示させる位置や形式は、お好みで。
あとはデザインやウィジェットを工夫して、利便性の高いブログを作ってください。
以上で、4回にわたって解説してきた
「WordPressで複数の投稿ページを持つ方法」の説明を終わります。