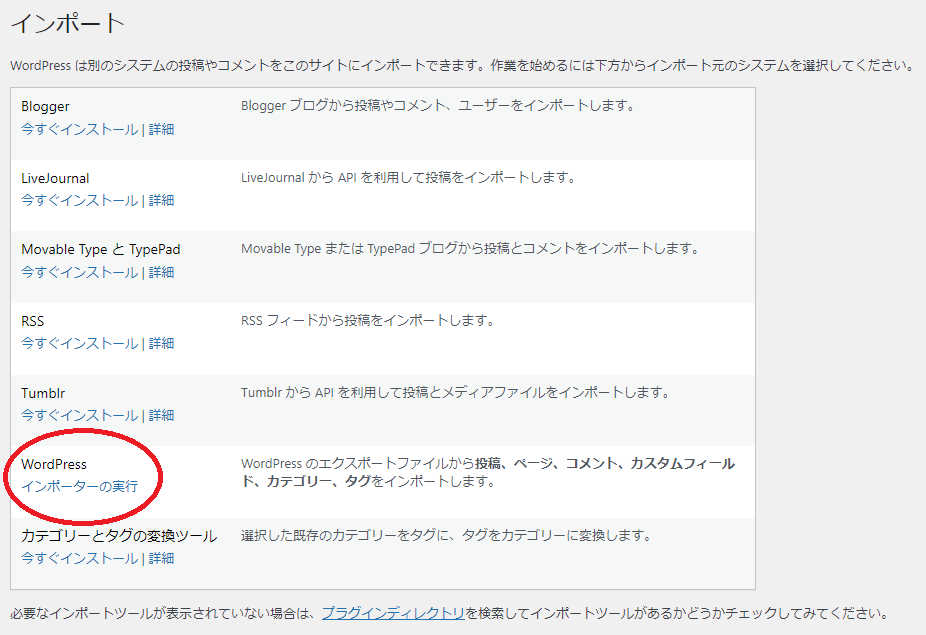
PLCを制御するための「ラダー言語」の入門講座。
今回は「自己保持回路」の解説をします。
自己保持回路の構造
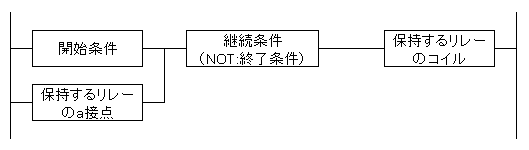
最初に自己保持回路のテンプレートを載せてしまいます。

開始条件……自己保持させたい機能を最初に起動させるための回路
継続条件……自己保持を終了させるための論理のNOT回路
保持するリレーのコイル……自己保持させたい機能そのもの
保持するリレーのa接点……このa接点により、自己保持がかかります
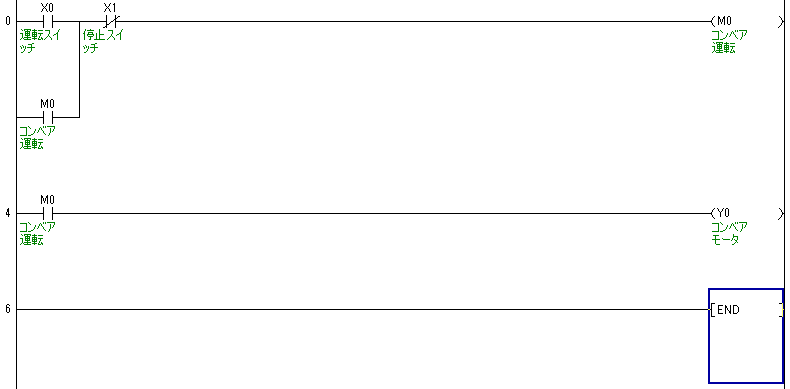
完成形の実例
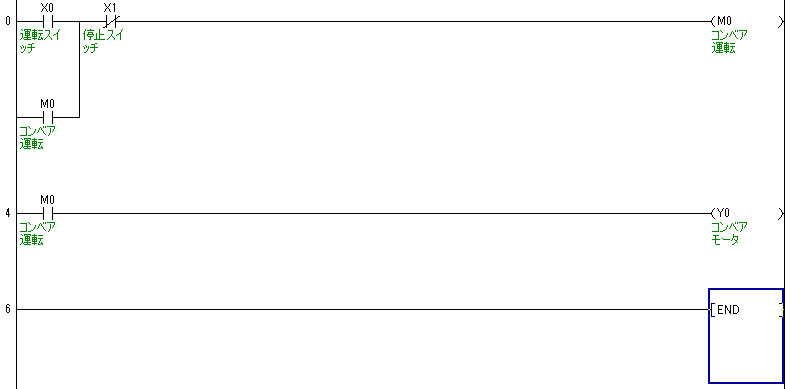
実際に自己保持回路を構築した実例です。

開始条件……手動運転スイッチ(X0)を押す
継続条件……停止スイッチ(X1)が押されるまでは続ける
保持するリレーのコイル……コンベア運転させるリレー
※直接YをONにせず、内部コイルM0を使っているのもミソ。
これについては、後で解説します。
解説
では、順を追って解説していきます。
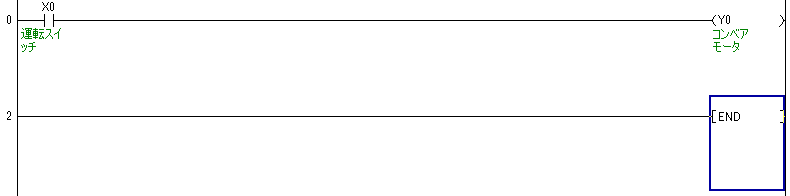
「スイッチを押したらコンベアを回したい」というのは良くある要望です。
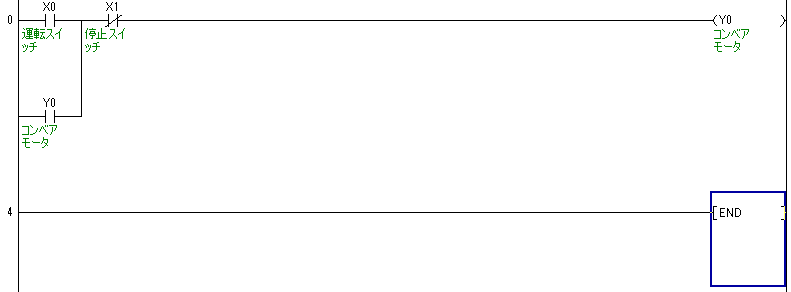
ラダーで書くとしたら、こんな感じでしょうか……。

一見うまく動きそうですね。
使っているのがトグルスイッチやオルタネイトスイッチのように、押したら押されっぱなしのスイッチならこれでOKです。
ですが、制御盤に実際に採用されることが多いのはモーメンタリスイッチ(手を離したらOFFになる)でしょう。
モーメンタリスイッチの場合、スイッチを離した瞬間にコンベアも止まってしまいます。
こういう時に「自己保持回路」を使います。
自己保持回路とは、ONさせたいリレーのa接点を自分自身の開始条件にOR回路でつなぐことで、一度ONにしたらONになりっぱなしにできるという回路です。
だし、そのままではいつまでもOFFにならない点に注意です。
自己保持を切るために、継続条件(切断条件とも言う)というものを用います。
停止スイッチやセンサのような、停止させる要因のNOT回路をつなぐことで、自己保持を切ることができます。

これで基本的にはOKです。
ちょっと応用編
ここでもうワンポイント!
コンベアを回すときに直接Yリレーを制御するのではなく、一旦内部リレーを挟みます。

なぜこんなことをするのか?
現実の設備では、こんなシンプルな回路だけで完結することはなかなかありません。
たとえば以下のようなケースが考えられます。
- コンベアを動かしたいタイミングが複数ある(例:自動運転と手動運転)
- Y出力段階で安全回路を組むことで、ロジックと安全回路を分離し、システム安全度を高める(例:開始ロジックがOKでも、人が近くに居たらモータは絶対動かさない)
このように可用性や安全性を考慮しつつ、システム全体の構造をシンプルにすることで、誰が見てもわかりやすいラダーになります。
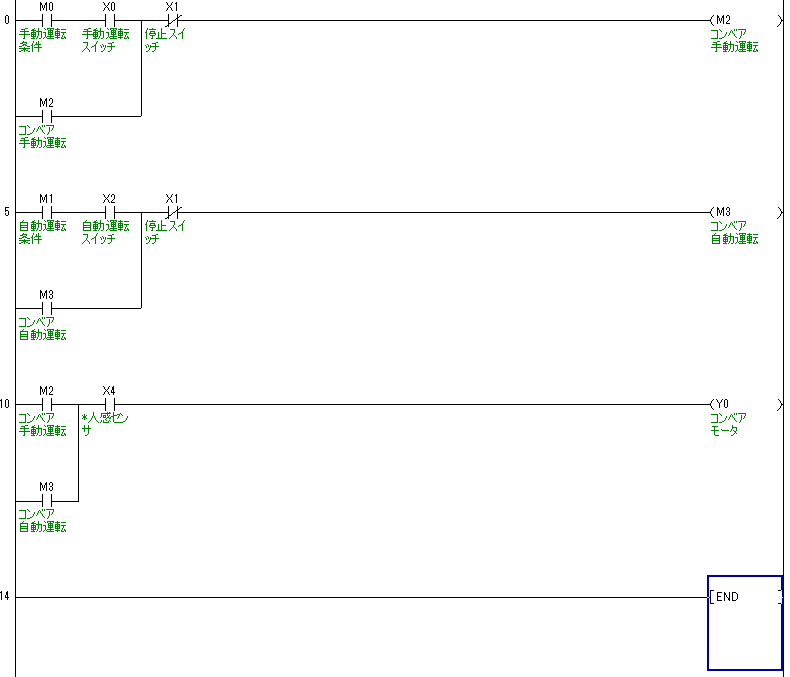
最後に、以下の仕様のラダーの実例図を載せます。
- 手動運転の条件が整っている状態で手動運転スイッチを押すと、コンベアが動く
- 自動運転の条件が整っている状態で自動運転スイッチを押すと、コンベアが動く
- 共通の停止スイッチを押すと、コンベアが止まる
- 人が近くに居ると、コンベアは動き出さない。動いている場合は止まる

以上です。
みんなで良いラダーを書いて、ラダーマスターになろう!